Поиск
Друзья сайта
Реклама
| Главная » Файлы » Ucoz » Скрипты для ucoz | [ Добавить материал ] |
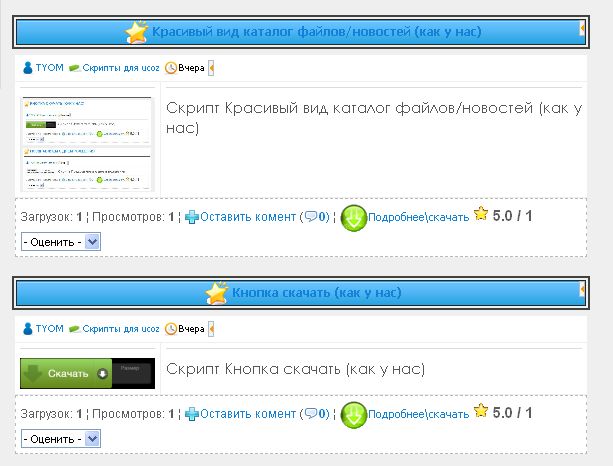
Kрасивый вид каталог файлов/новостей (как у нас)
 |
03.07.2011, 19:05 | ||
| Поначалу скачиваем архив После чего заходим в в Файловом менеджере создаем (если нету) папку "images" и загружаем туда рисунки в архиве приложенный выше. Далее (после загрузки) заходим: Управление дизайном --> Каталог файлов --> Вид материалов. И меняем содержимое на: Code
<table style="padding-bottom: 1px;" width="100%" border="0" cellpadding="1" cellspacing="1"> <tbody><tr><td colspan="2" style="border: 2px solid rgb(63, 66, 62); padding: 2px; background: transparent none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"> <table style="border: 1px solid rgb(38, 38, 38); background: transparent url(http://vebmaster.3dn.ru/old/vc.png) repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23"> <tbody><tr><td style="font-size: 12px; padding-left: 10px;" width="100%" align="center"><div style="float:right"> $MODER_PANEL$</div><b><font color="#000000"> <img src="/images/file.gif" align="absmiddle" border="0" /> <a href="$ENTRY_URL$" class="entryLink">$TITLE$</a></font></b></td></tr></tbody></table></td></tr> <table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"> <table style="padding-bottom: 1px;" border="0" cellpadding="1" cellspacing="1" width="100%"> <tbody><tr><td colspan="2" style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"> <div style="float: left;"> <sup><img src="/images/user.png" align="absmiddle" border="0" /><a href="$PROFILE_URL$" title="Профиль $USERNAME$">$USERNAME$</a> <img src="/images/tag_green.png" align="absmiddle" border="0" /><a href="$CATEGORY_URL$" title="$CATEGORY_NAME$">$CATEGORY_NAME$</a> <img src="/images/clock.png" align="absmiddle" border="0" /><font color="#000000">$DATE$</font> $MODER_PANEL$ </sup></div> </td> </tr> <tr valign="top"><!--%IFTH1%0%--><td style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left" width="22%"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"><div align="center"> <a href="$ENTRY_URL$" title="Читать дальше"> <img src="$SCREEN_URL$" align="left" border="0" hspace="0" vspace="0" width="135" /></a></div></div> </td><!--%IFEN1%0%--> <td style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"> <font color="#565656"><span style="font-family: Century Gothic; font-size: 11pt;">$MESSAGE$ </span></font></div></td></tr> <tr><td colspan="2" style="border: 1px dashed rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"> <span style="font-family: Arial; font-size: 9pt;"> Загрузок: <b>$LOADS$ </b> ¦ Просмотров: <b>$READS$</b> ¦ <a href="$COMMENTS_URL$"><img alt="Оставить комент" src="/images/add.gif" align="absmiddle" border="0" />Оставить комент</a> (<b><a href="$COMMENTS_URL$"><img alt="Читать коментов" src="/images/comm.gif" align="absmiddle" border="0" />$COMMENTS_NUM$</a></b><a href="$COMMENTS_URL$">)</a> ¦ </span> <a href="$ENTRY_URL$"><img src="/images/skachat.gif" align="absmiddle" border="0" />Подробнее\скачать</a> <img alt="Рейтинг" src="/images/star.gif" align="" border="0" /><span style="font-family: Arial; font-size: 11pt;"><b> $RATING$ / $RATED$ </b> <!--%IFTH2%1%--> $RATE_FORM$<!--%IFEN2%1%--> </span> </td></tr> </tbody></table></td></tr></tbody></table></td></tr></tbody></table><br /> Не забываем включить скриншот (в скрипте главная картинка из скриншота) Или переделать на cебе, если у вас картинка это доп. поля 1 то $SCREEN_URL$ меняем на $OTHER1$... и так далее... Пароль к архиву: vebmaster.3dn.ru При копировании обязательно указывайте источник: Vebmaster.3dn.ru
| |||
| Просмотров: 1206 | Загрузок: 184 | Комментарии: 5 | Рейтинг: 5.0/2 | |||
| Всего комментариев: 0 | |