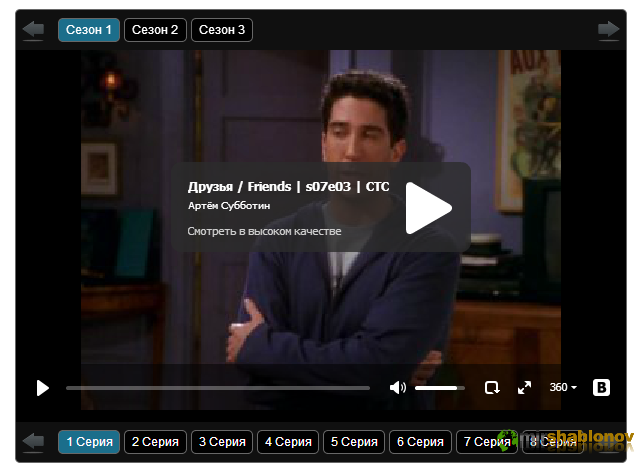
Скрипт для кино сайтов, кино порталов, который позволяет добавлять видео с vkontakte (и не только ) в один плейлист с разделением на серии и сезоны, это позволит реализовать у себя на сайте полноценный кинотеатр. Особенно это будет интересно тем у кого много сериалов, с данным скриптом можно добавить все сезоны сериала в одну новость, и навсегда забыть про вкладки, табы, спойлеры и прочее при добавлении сериалов. И таким образом теперь можно оформить все серии и сезоны в одном плеере. При этом не нужно тратить деньги на дорогостоящие сервера для хранения видео файлов. Скрипт не создает никакой нагрузки на сервер, и весь трафик идет через сервер vk.
Основные функции:
1. Добавление видео с vkontakte (vk.vom)
2. Разделение серий на сезоны
3. Автоматическая нумерация серий
4. Удобная прокрутка серий и сезонов
5. Добавление неограниченного количество серий и сезонов
6. Кросс платформенный скрипт. Не зависит от какого-то конкретного движка
7. Скрипт не создает никакой нагрузки на сервер, а также не требует потребления трафика, и поэтому может работать даже на бесплатном хостинге.
8. Скрипт работает на всех мобильных платформах.
9. Простая установка
Поддержка: kinostok, YouTube, Rutube, 24video, namba, kset.
Гениальный плейлист для сайта, можно использовать в основном на кинопорталe.
Переключатель фильмов работает идеально. Все работает сам проверял!
Пример переключателя можно посмотреть тут>>
******************** Установка ALL ***********************
1. Заливаем содержимое пипки {THEME} на ваш сайт
2. Далее подключите скрипт в тег head ввашем шаблоне
<script type="text/javascript" src="http://mirshablonov.com/js/dle_js.js"></script>
Где "http://mirshablonov.com" - замените на свой сайт, далее путь укажите до файлы dle_js
Затем добавьте стили в конец любого файла сss:
#player-vk-write { background:#101010; margin:auto; width:610px; -moz-border-radius:5px; -o-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; border:1px solid #676767; position:relative; font-size:12px; }
#player-vk-player { background:#000000; margin:0px auto; width:100%; height:372px; clear:both; }
#player-vk-season, #player-vk-serial { margin:0px auto; padding:0px; width:530px; height:40px; list-style:none; overflow:hidden; white-space:nowrap; position:relative; }
#player-vk-season li, #player-vk-serial li { list-style:none; float:left; height:30px; padding-top:4px; cursor:pointer; position:absolute; }
#player-vk-season li span, #player-vk-serial li span { background:#010101; display:inline-block; text-align:center; width:60.25px; line-height:22px; margin:4px 2px; -moz-border-radius:5px; -o-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; color:#FFF; border:1px solid #676767; }
#player-vk-season li span:hover, #player-vk-serial li span:hover { background:#4091b8; }
#player-vk-write .active { background:#1b6e8b; }
#player-vk-write .prev { background: url("../images/prev.png") 0 0 no-repeat; line-height:0px; outline:none; font-size:0px; width:24px; height:24px; display:block; position:absolute; left:5px; top:8px; }
#player-vk-write .prev:hover { background: url("../images/prev1.png") 0 0 no-repeat;}
#player-vk-write .next { background: url("../images/next.png") 0 0 no-repeat; line-height:0px; outline:none; font-size:0px; width:24px; height:24px; display:block; position:absolute; right:5px; top:8px; }
#player-vk-write .next:hover { background: url("../images/next1.png") 0 0 no-repeat;}
#player-vk-write .prev1 { background: url("../images/prev.png") 0 0 no-repeat; line-height:0px; outline:none; font-size:0px; width:24px; height:24px; display:block; position:absolute; left:5px; bottom:8px; }
#player-vk-write .prev1:hover { background: url("../images/prev1.png") 0 0 no-repeat;}
#player-vk-write .next1 { background: url("../images/next.png") 0 0 no-repeat; line-height:0px; outline:none; font-size:0px; width:24px; height:24px; display:block; position:absolute; right:5px; bottom:8px; }
#player-vk-write .next1:hover { background: url("../images/next1.png") 0 0 no-repeat;}
******************** Как добавлять видео ***********************
Пример одного сезона. Добавляте этот код туда где будет выводится плейлист с видео:
<script type="text/javascript">
vk.init();
vk.show(1,[['ссылка','ссылка','ссылка']]);
</script>
Вместо ссылка - вставляем ссылки на видео
Пример двух сезонов
vk.show(2,[['ссылка','ссылка','ссылка'],['ссылка','ссылка','ссылка']]);
Пример трех сезонов
vk.show(3,[['ссылка','ссылка','ссылка'],['ссылка','ссылка','ссылка'],['ссылка','ссылка','ссылка']]);
Теперь разберем конструкцию подробно
vk.show(1,[['ссылка','ссылка','ссылка']]);
1 - это количество сезонов
['ссылка','ссылка','ссылка'] - это один сезон
'ссылка' - это ссылка на видео
ссылки разделяются запятой, сезоны так же разделяются запятой, это видно на примере конструкции двух и трех сезонов.
******************** Как добавлять ссылки ***********************
1. вконтакте
<iframe src="http://vk.com/video_ext.php?oid=-18006058&id=148722618&hash=8c449704a83b2f83&hd=1" width="607" height="360" frameborder="0"></iframe>
втавляем ссылку: http://vk.com/video_ext.php?oid=-18006058&id=148722618&hash=8c449704a83b2f83&hd=1
2. YouTube
http://www.youtube.com/watch?v=gDbSomN_isg
втавляем ссылку: //www.youtube.com/embed/gDbSomN_isg
3. kinostok.tv
странница http://kinostok.tv/video/238749/neudachnyiy-reportazh-prikol
берем код LiveInternet: [flash=480,360,http://kinostok.tv/v/7db8c7262dff71c3b3f1a8e9422fb9d9]
вставляем ссылку: http://kinostok.tv/v/7db8c7262dff71c3b3f1a8e9422fb9d9
4. rutube.ru
странница http://rutube.ru/video/dd909fda7d631433b4fa35faba70f162/
берем код: <iframe width="720" height="405" src="http://rutube.ru/video/embed/6468152" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen></iframe>
вставляем ссылку: http://rutube.ru/video/embed/6468152
5. 24video.net(com)
странница http://www.24video.com/video/view/1626325
вставляем ссылку: http://www.24video.com/player/new24_play.swf?id=1626325
6. namba.kz
странница http://video.namba.kz/#!/watch/5766882/
вставляем ссылку http://namba.kz/video_player.php?id=5766882
7. kset.kz
странница http://kset.kz/video/view/14675614
вставляем ссылку http://kset.kz/video_frame.php?id=14675614
8. mill.kz
копируем код EMBED к примеру
<iframe width="1280" height="714" src="http://www.mill.kz/embed/5607" frameborder="0" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
вставляем ссылку: http://www.mill.kz/embed/5607
******************** Пример на реальных ссылках ***********************
vk.show(1,[['http://vk.com/video_ext.php?oid=-18006058&id=148722618&hash=8c449704a83b2f83&hd=1','//www.youtube.com/embed/gDbSomN_isg','http://kinostok.tv/v/7db8c7262dff71c3b3f1a8e9422fb9d9','http://rutube.ru/video/embed/6468152','http://www.24video.com/player/new24_play.swf?id=1626325','http://namba.kz/video_player.php?id=5766882','http://kset.kz/video_frame.php?id=14675614','http://www.mill.kz/embed/5607']]);
При копировании обязательно указывайте источник: Vebmaster.3dn.ru
|